
Warning: Failed prop type: The prop `children` is marked as required in `Button`, but its value is `undefined` · Issue #78 · creativetimofficial/ct-material-dashboard-pro-react · GitHub

reactjs - Failed prop type: Invalid prop `container` supplied to `ForwardRef(Portal)` when I open Material UI menu - Stack Overflow

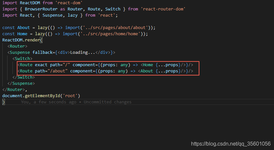
Warning: Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `-CSDN博客
Warning: Failed prop type: Invalid prop `children` of type `array` supplied to `Provider`, expected a single ReactElement. · Issue #1998 · aksonov/react-native-router-flux · GitHub

Warning: Failed prop type: Invalid prop `children` supplied to `ForwardRef(…)`, expected a ReactNode. - David Zhao - Medium
![arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow](https://i.stack.imgur.com/sEVuR.png)
arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow
Bug: React Portal fails PropType validation as child of BrowserRouter · Issue #19565 · facebook/react · GitHub
Warning: Failed prop type: Invalid prop `children` · Issue #56 · react-keycloak/react-keycloak · GitHub

react错误总结IE11:Failed prop type: Invalid prop `children` supplied to `Router`, expected a ReactNode | 浆糊之家
![InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`. InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`.](https://velog.velcdn.com/images/e_juhee/post/897d19e8-f09d-4c37-b766-d30bf92a52df/image.png)
InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`.



![Solved]-Invalid prop `children` supplied to `DropdownItem` expected a ReactNode-Reactjs Solved]-Invalid prop `children` supplied to `DropdownItem` expected a ReactNode-Reactjs](https://lh4.googleusercontent.com/-aYlOer8_XC8/AAAAAAAAAAI/AAAAAAAAANI/QsahmMN9kr0/photo.jpg?sz=256)

![React 18 - Property 'children' does not exist fix [2022] - YouTube React 18 - Property 'children' does not exist fix [2022] - YouTube](https://i.ytimg.com/vi/Knes9ih5ObM/maxresdefault.jpg)










![React + Material UI Modal] Warning: Failed prop type: Invalid prop children ... 해결하기 React + Material UI Modal] Warning: Failed prop type: Invalid prop children ... 해결하기](https://blog.kakaocdn.net/dn/bhyy56/btqNqZ7PU0N/iAFVePCb8UeUT5TDnG1nZk/img.png)
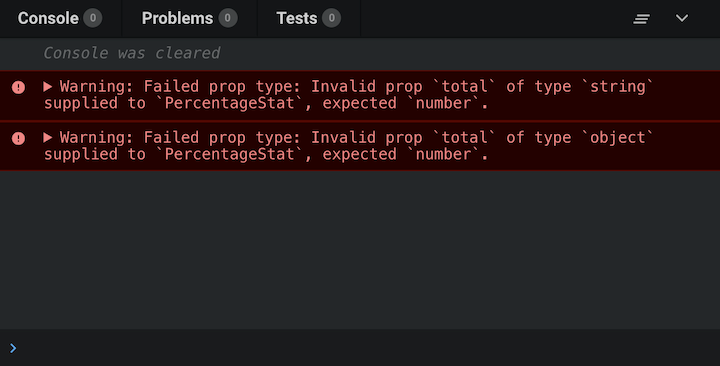
![React ESLint Error: X is missing in props validation [Fix] | bobbyhadz React ESLint Error: X is missing in props validation [Fix] | bobbyhadz](https://bobbyhadz.com/images/blog/react-eslint-error-missing-in-props-validation/warning-failed-prop-type-invalid-prop-of-type.webp)