LightSwitch Help Website > Blog - Tutorial: Creating An Angular 2 CRUD Application Using MVC 5 and OData 4

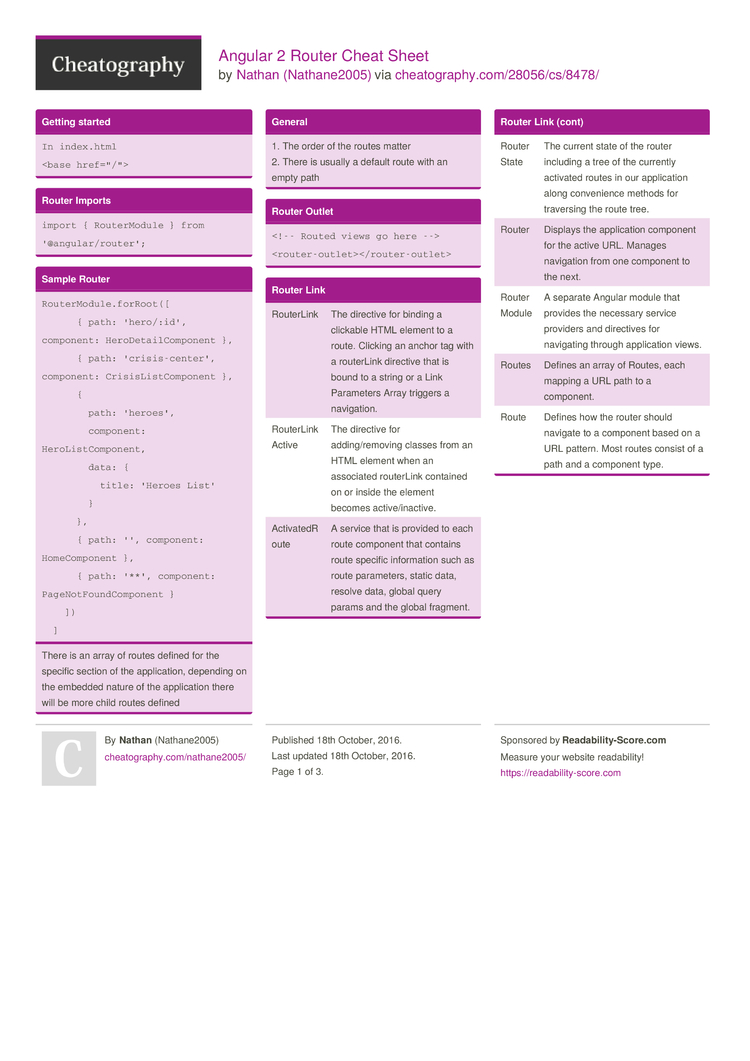
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

Rangles Angular 2 Training Book PDF | PDF | Scope (Computer Science) | Inheritance (Object Oriented Programming)

LightSwitch Help Website > Blog - Tutorial: An End-To-End Angular 2 Application Using MVC 5 and OData 4