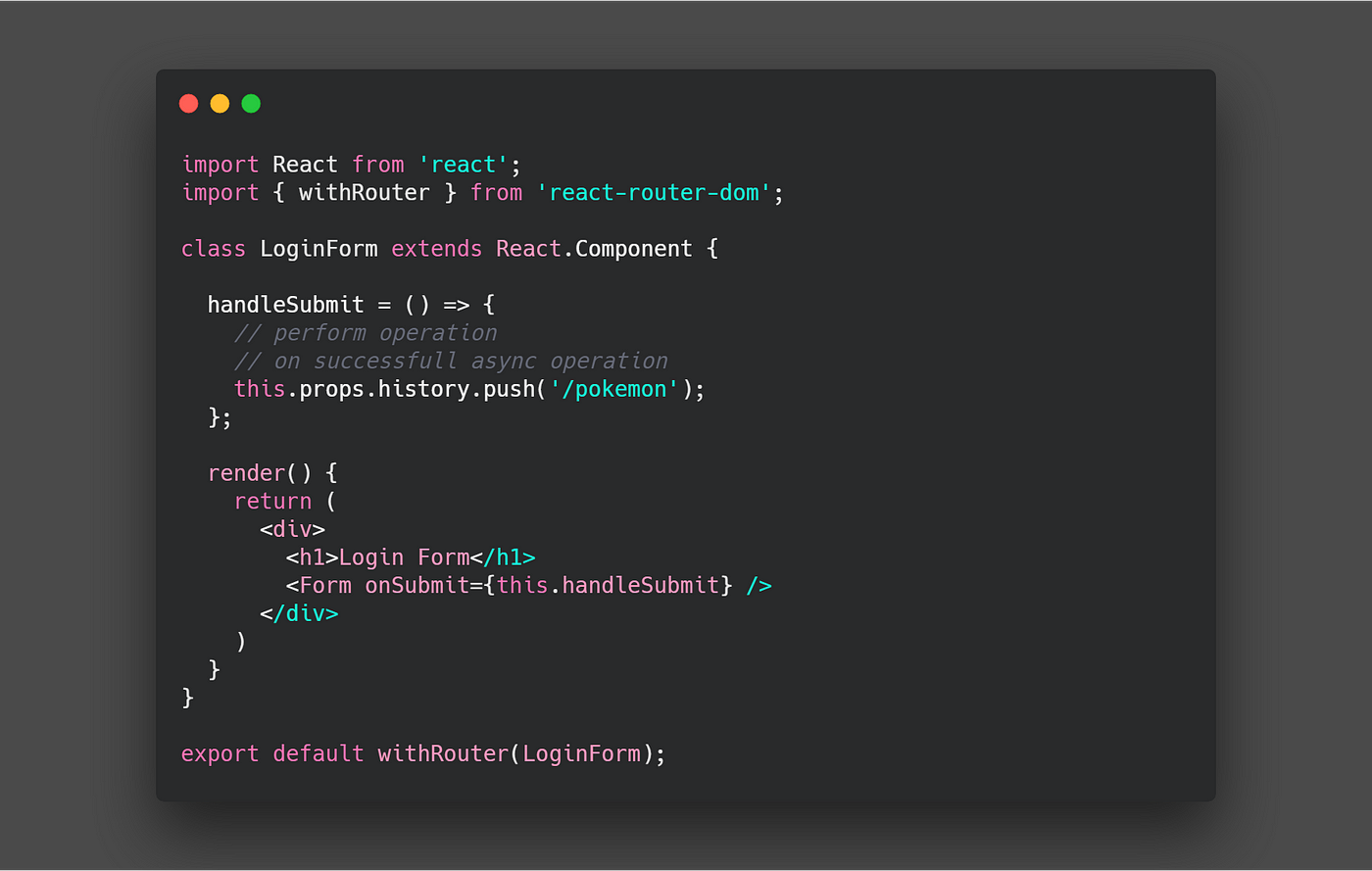
Using props.history.push("/") page reload in react router v4 · Issue #6844 · remix-run/react-router · GitHub

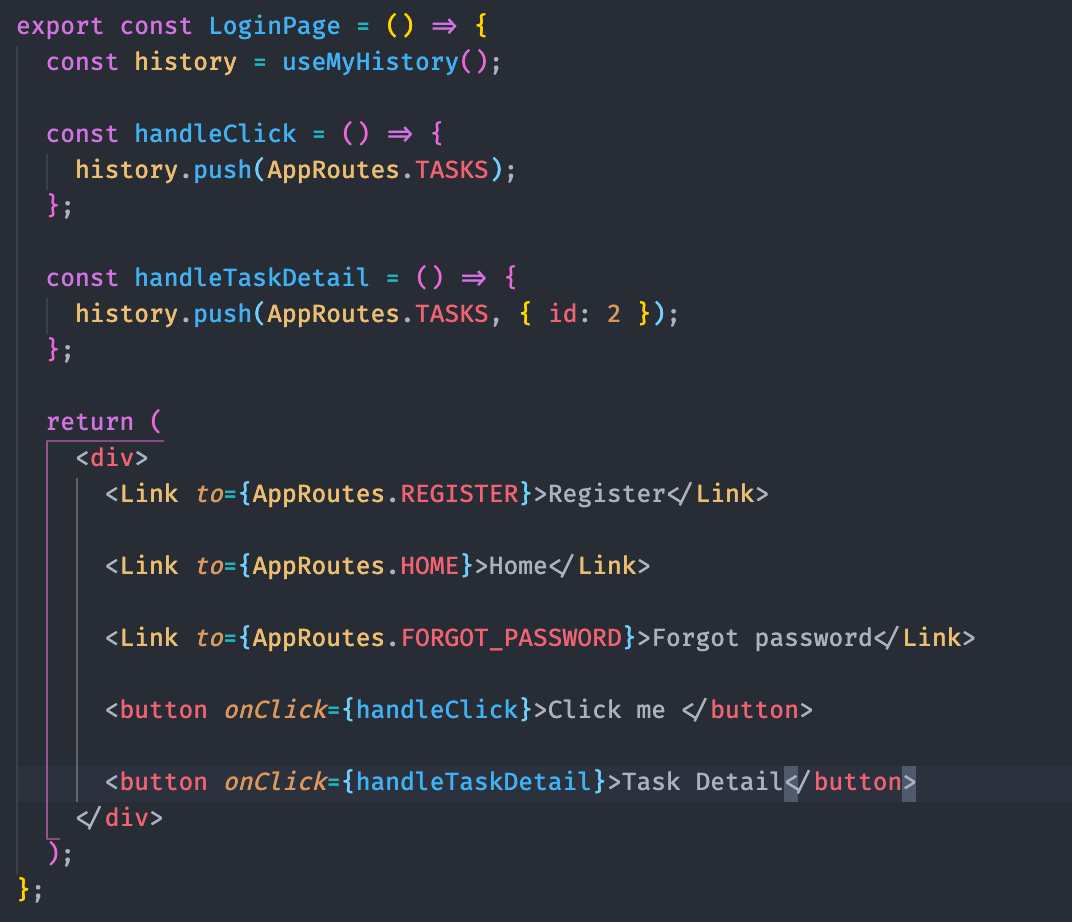
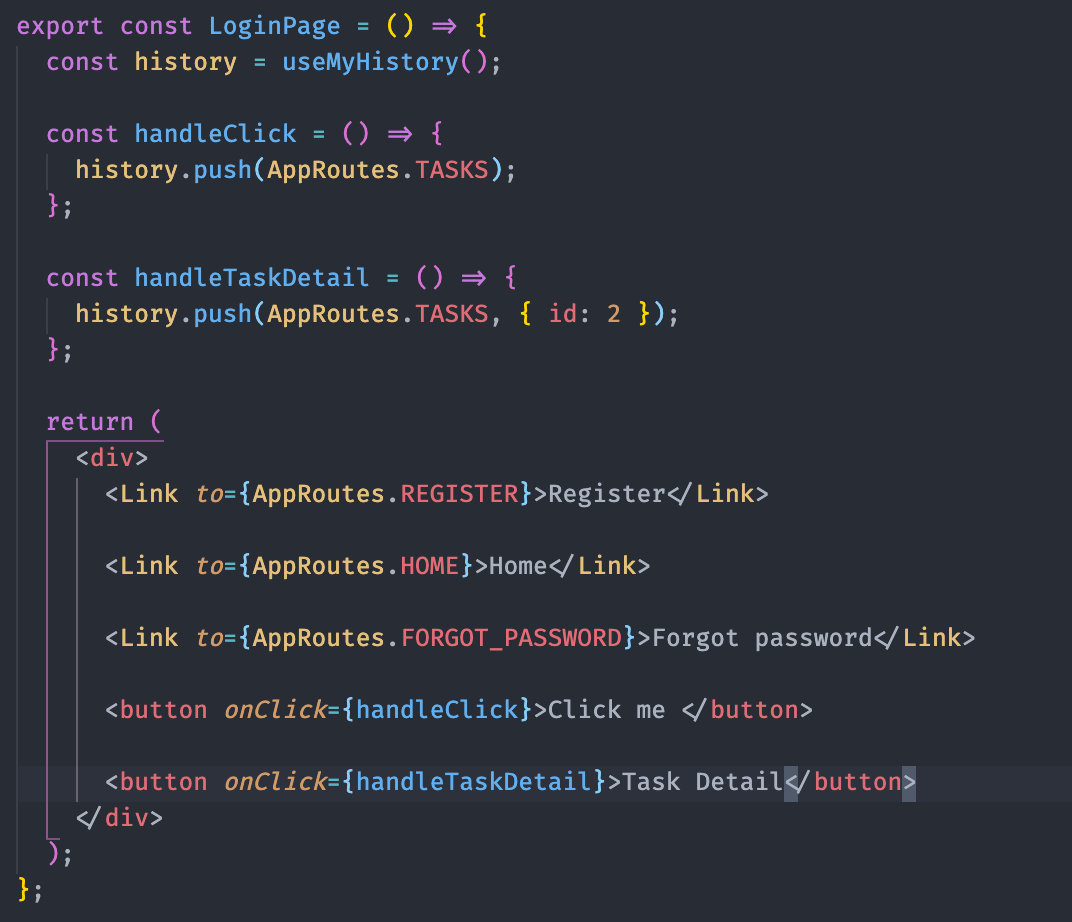
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English








![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/u_wHZMbqlRM/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLAWhwhAPBJ4qbxQYr8l2ZVOfoz7ZQ)









![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)
