Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

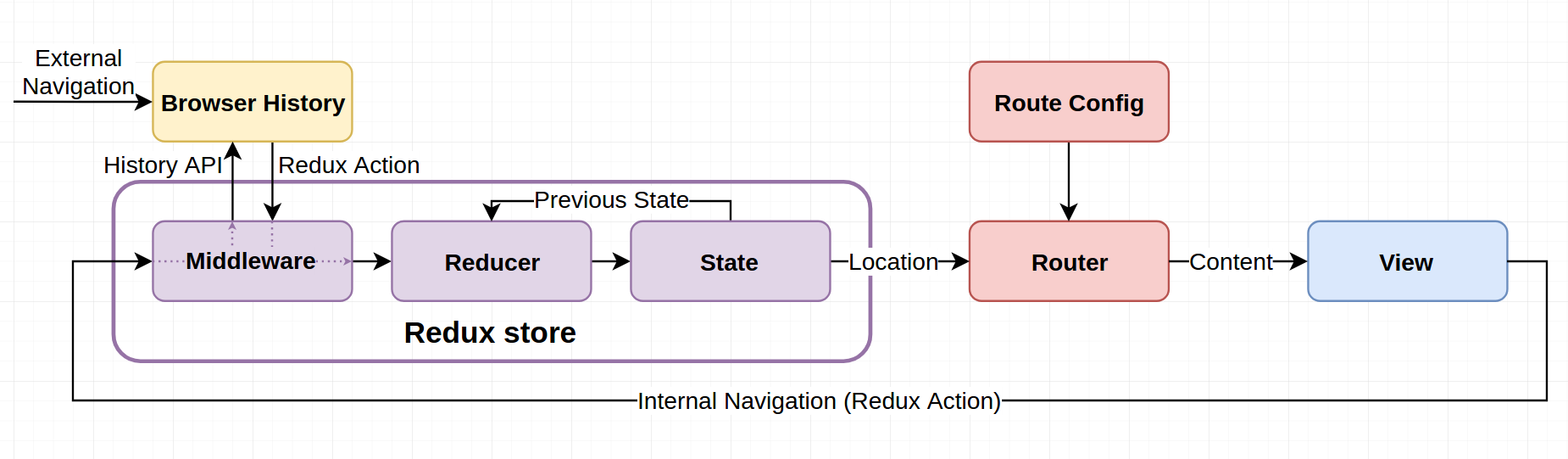
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/uHh5Y5m7cDC7jIR7H7n8py4nDU2ffGdhjKAt)










![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLCPm1DQiXSiYAuWbuuL5x_ssGb2Ig)