Thiago Ghisi on X: "Q: How do I get promoted? First, understand that your company's career ladder is a compass, not a GPS. You are the one responsible for finding your "GPS

Runtime.ImportModuleError - Error: Cannot find module 'styled-jsx/style' - Support - Netlify Support Forums

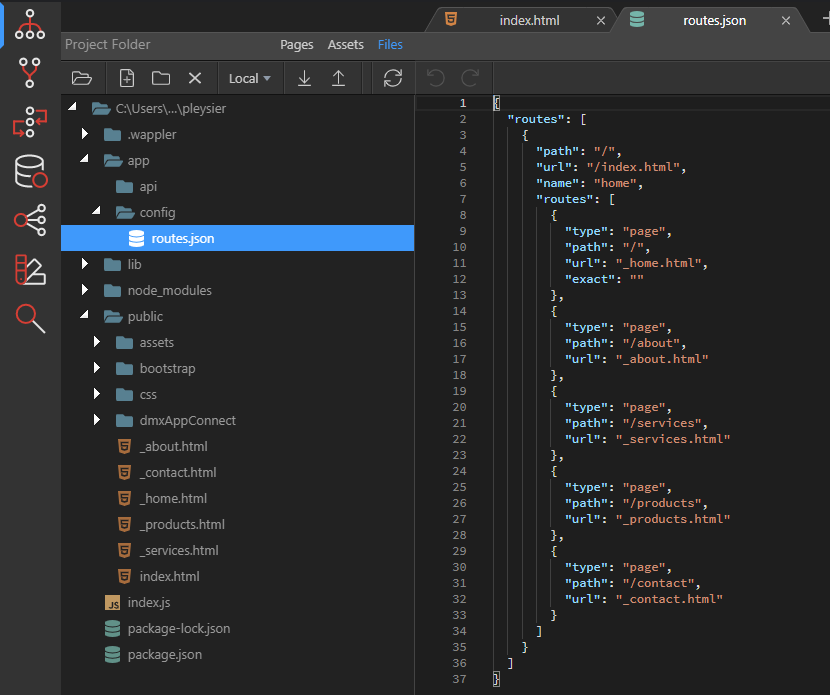
javascript - Why doesn't the new 'Routes' syntax in React-router-dom work on my code? - Stack Overflow

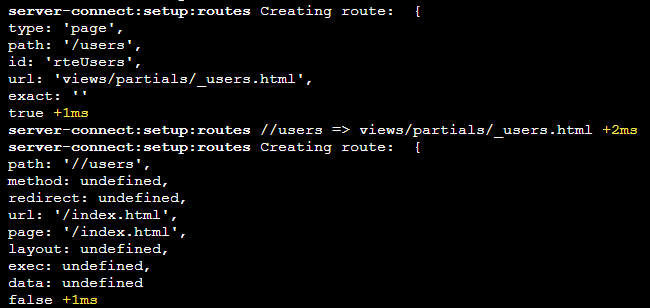
index.js:2178 Warning: React does not recognize the `computedMatch` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `computedmatch`

![4) [30 points] Several major delivery companies have | Chegg.com 4) [30 points] Several major delivery companies have | Chegg.com](https://media.cheggcdn.com/media/f9f/f9fe828d-6712-4616-b446-3a569371901a/phpmSWoqU.png)









![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)