
Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

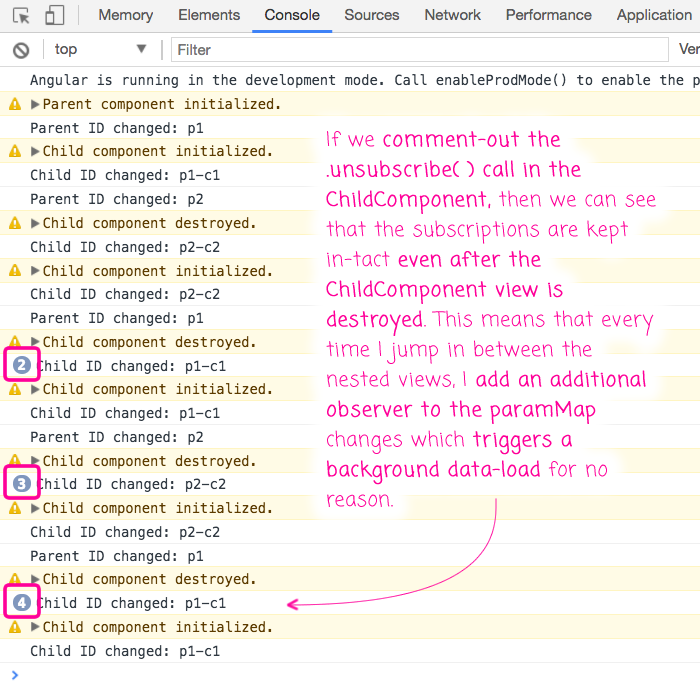
Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

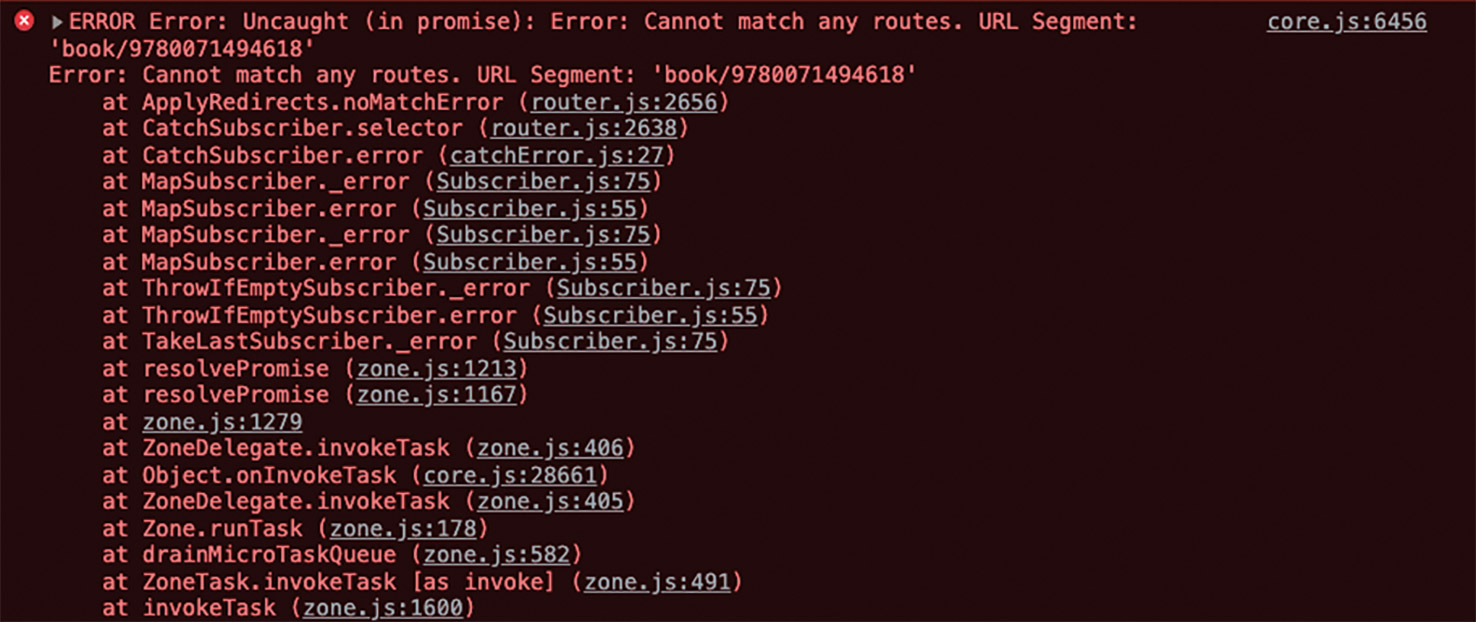
unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow

javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow