How to use routing in Vue.js to create a better user experience | by SaidHayani@ | We've moved to freeCodeCamp.org/news | Medium

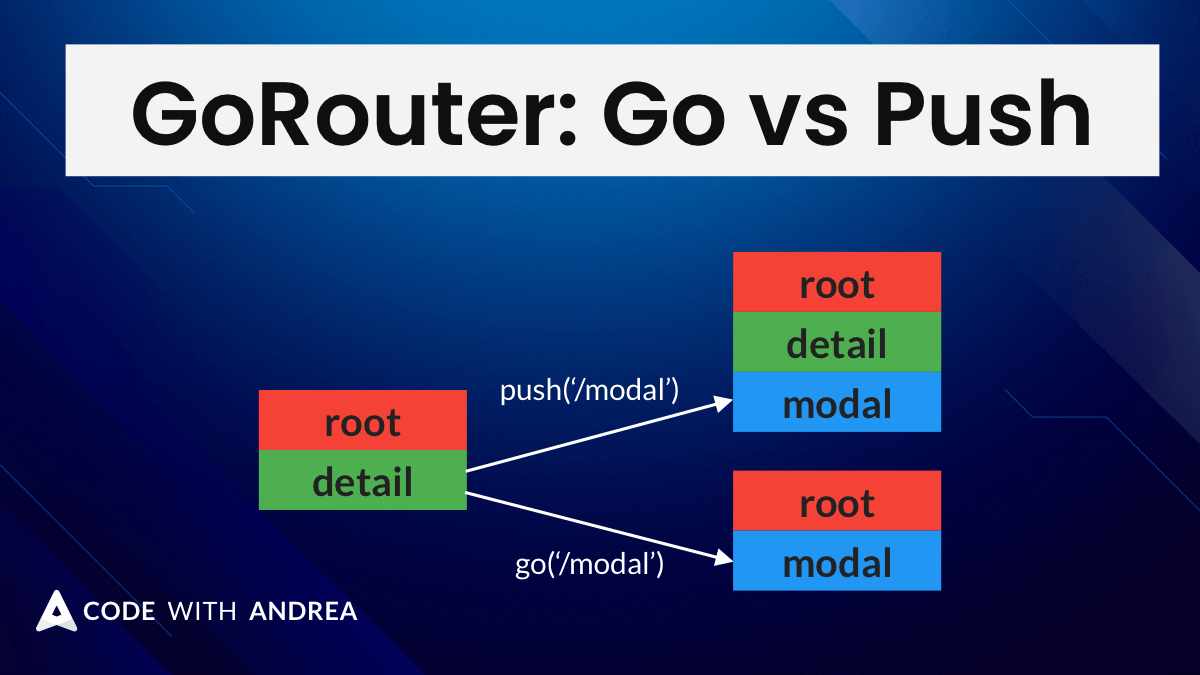
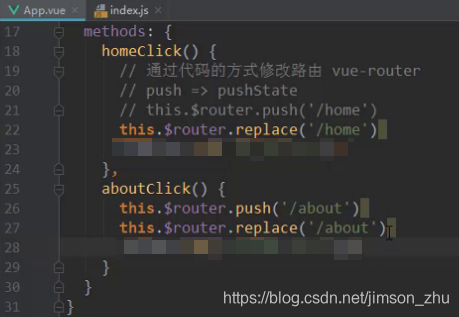
50. Programmatic navigation between pages using $router with push, replace and go in Vue js | Vue 3 - YouTube

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Detect `popstate` vs `push`/`replace` in navigation guards · Issue #3453 · vuejs/vue-router · GitHub
Don't use `router.replace` or `router.push` on initialization render (SSR related) · Issue #71 · vuejs/vuex-router-sync · GitHub