
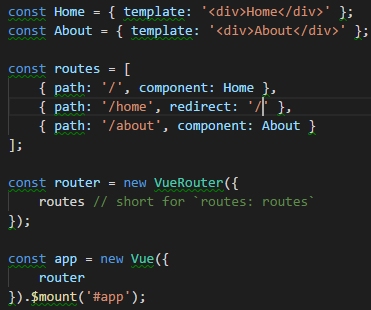
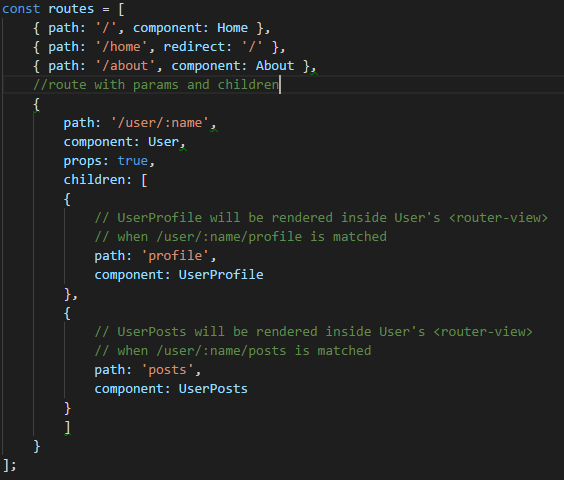
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

![vue-router] Route with name 'xxx' does not exist-CSDN博客 vue-router] Route with name 'xxx' does not exist-CSDN博客](https://img-blog.csdnimg.cn/5edb7e06a79543c9a5f22db78d140752.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAeW0tMTMxNDA5MTI=,size_20,color_FFFFFF,t_70,g_se,x_16)

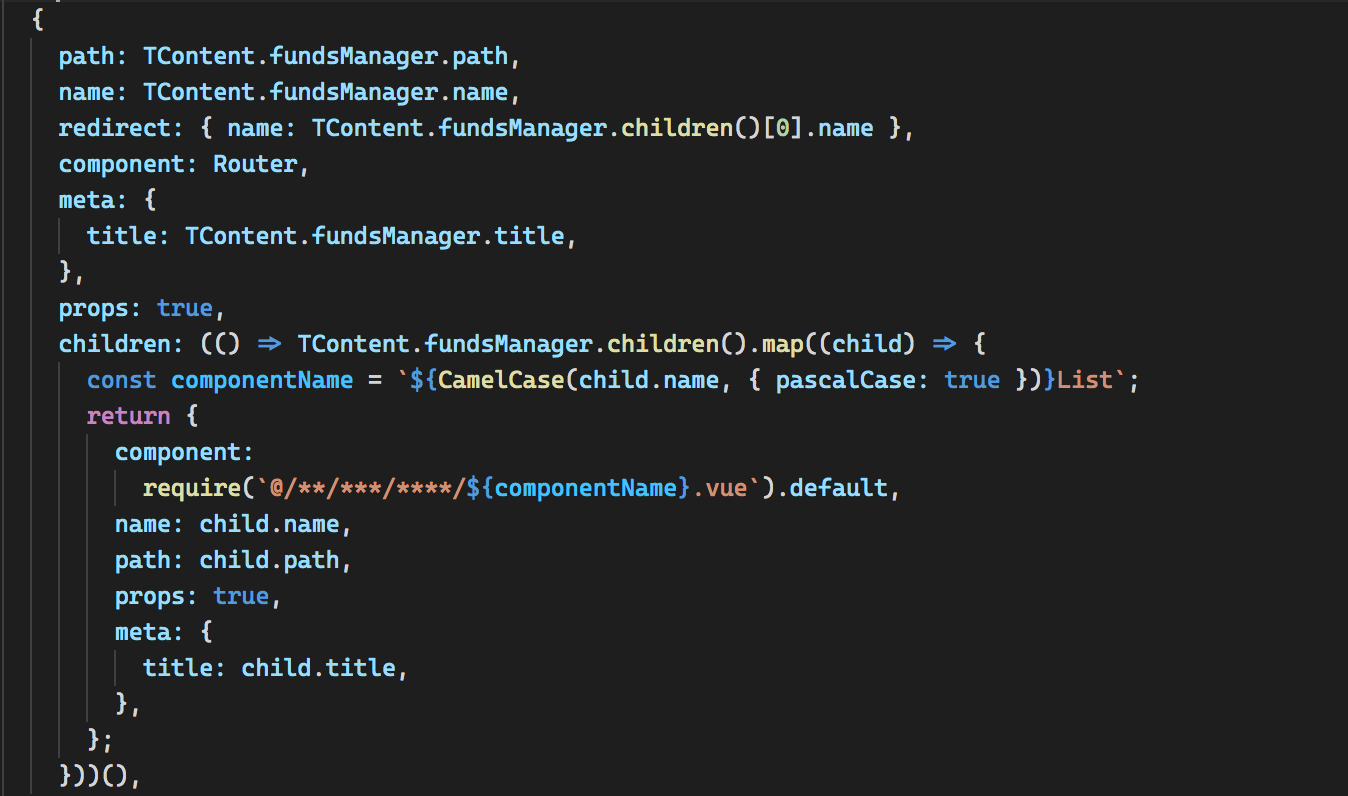
![typescript - Generating types out of vue-router route[x].name - Stack Overflow typescript - Generating types out of vue-router route[x].name - Stack Overflow](https://i.stack.imgur.com/2zOGa.png)