vue.js - when going to prev page with route.query, I got an error at prev page (vue/nuxt) - Stack Overflow

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

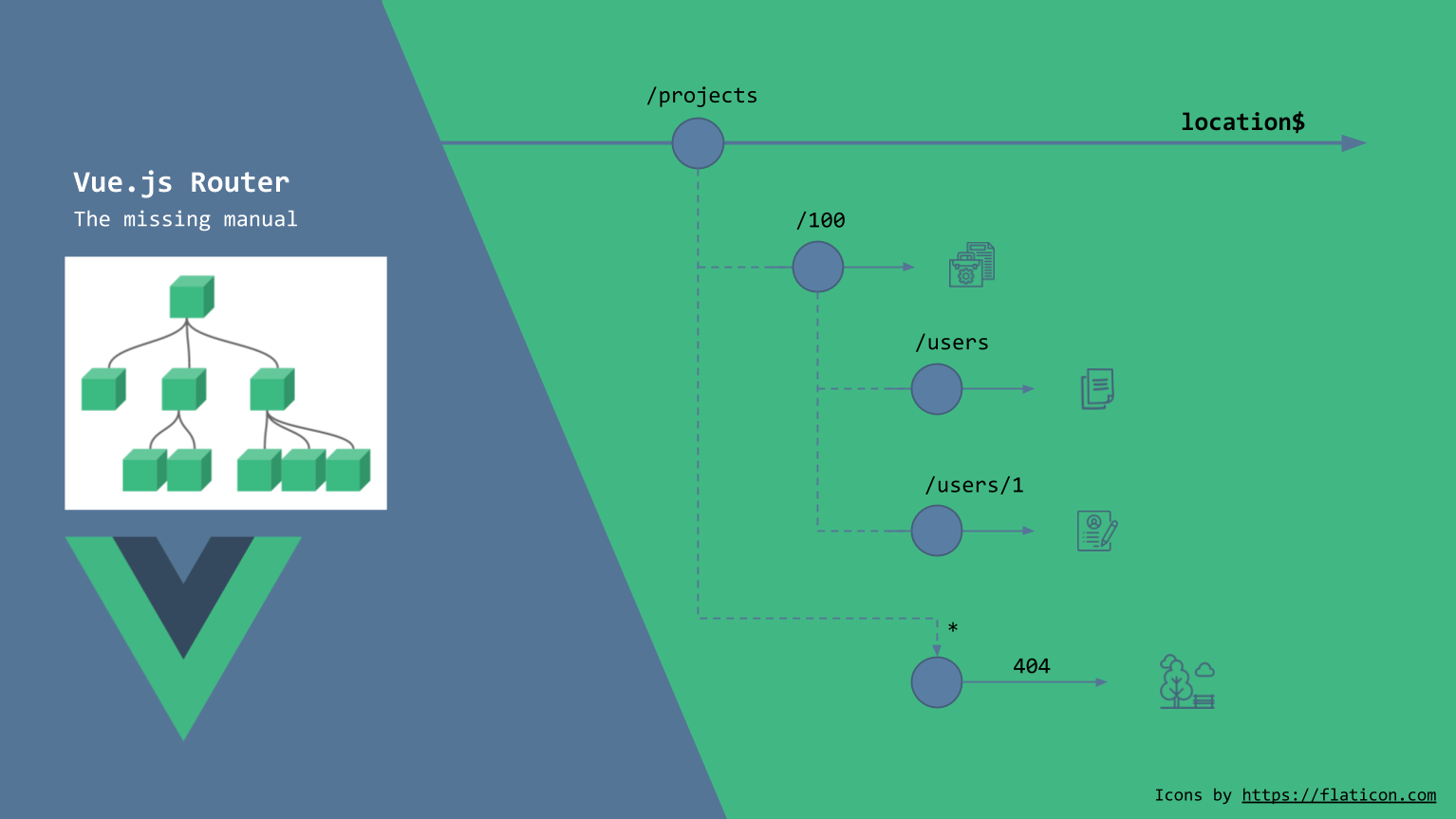
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
watch '$route.query' is triggering when click in some link fragment/anchor like <a href="#">test</a> · Issue #2355 · vuejs/vue-router · GitHub