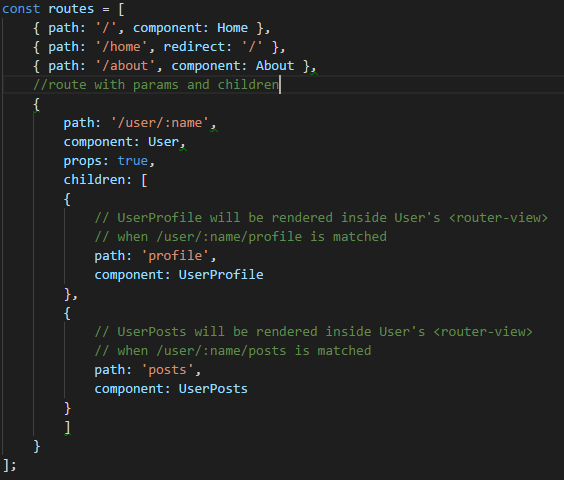
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
Suspended component in nested route result in child route mounted twice · Issue #1324 · vuejs/router · GitHub

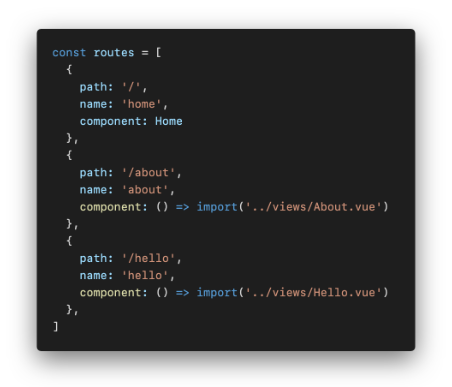
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding



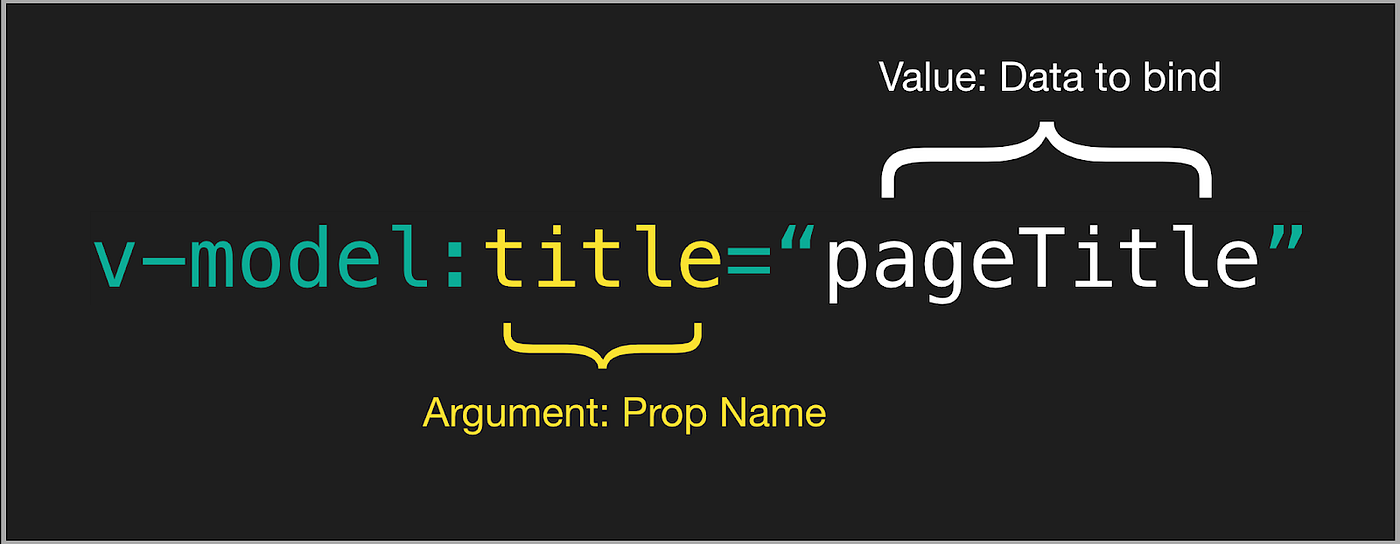
![Vue Component Communication Part 1 - Parents and Children [VueJS] - DEV Community Vue Component Communication Part 1 - Parents and Children [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--6k6CtEdx--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/gjshjmgz3kwu9cqe24s5.png)